[정리] map, filter, reduce, set 사용 꿀팁
2021. 1. 28. 15:56ㆍ프로그래밍-Web/Javascript
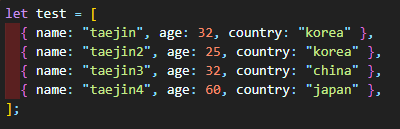
1~5번 예시 데이터

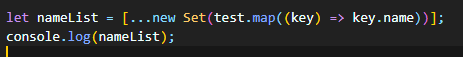
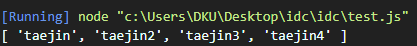
1) 특정 key 값만 뽑기


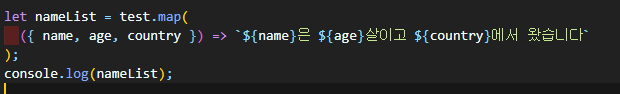
2) value 여러개 사용하여 원하는 결과 뽑기


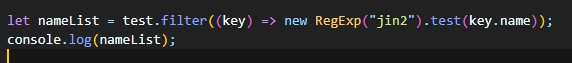
3) 검색

정규표현식과 test메소드를 사용
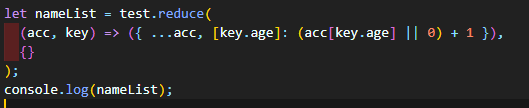
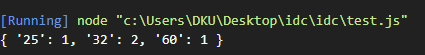
4) key별 갯수세기(통계)


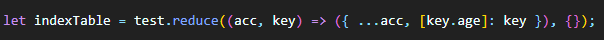
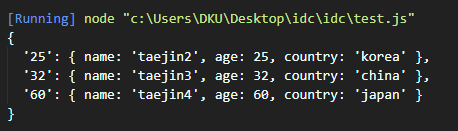
5) 인덱싱


age를 index로 하는 테이블을 생성
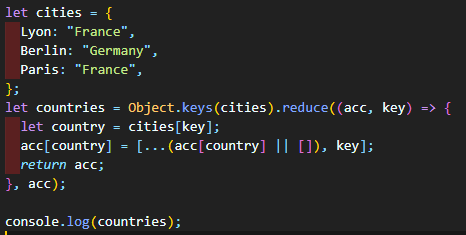
6) key-value 바꾸기

reduce로 객체의 key들만 뽑은다음 정렬
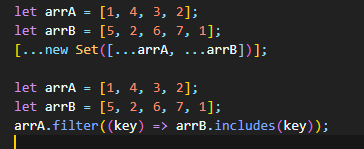
7) 합집합, 교집합

'프로그래밍-Web > Javascript' 카테고리의 다른 글
| [이슈] foreach에서 break사용하기 (0) | 2021.02.23 |
|---|---|
| [정리] 객체,배열 깊은 복사하기 (0) | 2021.02.03 |
| [정리] canvas API로 이미지 다운받기 (0) | 2021.01.26 |
| [이슈] Map과 ForEach의 차이 (0) | 2021.01.18 |
| [개념정리] 자바스크립트 엔진 v8이 사용하는 Hidden Class, Inline Cacahing (0) | 2021.01.18 |