2021. 2. 3. 14:23ㆍ프로그래밍-Web/React
앞서 말했듯 리액트가 추구하는 불변성탓에 push나 splice등의 메소드를 사용할 수 없다
따라서 매번 새로운 배열을 만들어 조작해야 정상적인 객체간 비교가 가능하다
얕은 복사를 통해 조작하면, 배열같은 객체들의 State가 변경되었다고 감지할 수 없기 때문이다.
(primitive type의 자료가 아닌이상 참조가 항상 유지된다)
따라서 새로운 배열을 만들어 조작해야, 버츄얼DOM과 실제 DOM의 변화가 인지되며 리렌더링이 된다.
배열 속 원소의 삭제도 마찬가지다.

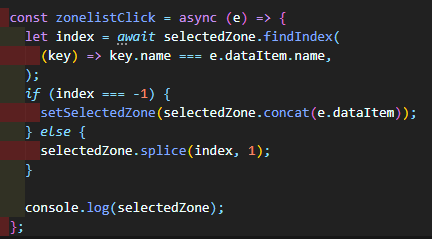
예시코드이다.
해당 코드는 Grid에서 특정 원소를 한번 눌렀을때 selectedZone 배열에 추가되고, 한번 더 누르면 제거되는 로직이다.
findIndex함수를 이용하여 배열 속 name이 event에서 넘어온 name과 같은 것들을 index에 담아냈다.
그 후, index가 -1(즉, 해당 조건을 만족하는 index가 없는 경우)인 경우에는 name을 붙여주고,
그렇지 않은 경우에는 splice를 이용해 제거하는 로직을 구현하였다.
이렇게 하면 잘 돌아간다.
그러나 이 로직에서 사용되는 배열은 selectedZone 단 한개이다.
이는 리액트의 불변성을 위반하며, 문제 여지가 있다.

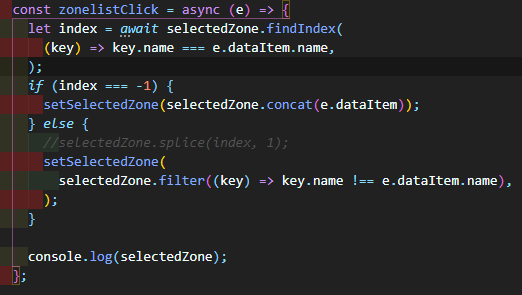
따라서 다음과 같은 로직으로 바꾸었다.
splice가 아닌 filter를 사용해 새로운 배열을 리턴하도록 만들었다.
(index는 포함의 여부를 판단하기 위해 그대로 두었다)
결과는 같지만 이 방법은 리액트의 불변성을 유지시켜준다.
'프로그래밍-Web > React' 카테고리의 다른 글
| [이슈] useCallback의 empty array 조건 (0) | 2021.02.05 |
|---|---|
| [이슈] state 배열 수정하기 (0) | 2021.02.03 |
| [이슈] state에 항목 추가하기 (0) | 2021.02.03 |
| [정리] Virtual Scroll과 Infinity Scroll (0) | 2021.02.02 |
| [Material UI] 컴포넌트 CSS처리 후 React.memo로 최적화하기 (0) | 2021.01.25 |