2021. 1. 12. 14:57ㆍ프로그래밍-Web/Javascript
<자바스크립트의 이벤트>
자바스크립트의 이벤트는 DOM요소를 선택하고, 해당 element에 이벤트리스너를 부착하는 것으로 실행된다.

예컨데 예시코드의 경우는 button이라는 element에 addItem이라는 이벤트가 붙어있는 형태이다.
이 경우에 클릭을 누르게 되면 이벤트가 발생할 것이다.
<이벤트 전파>
만약 nested 형식으로 구성된 element 구조의 모든 div마다 이벤트를 달아놓는다면, 이벤트 전파가 발생한다


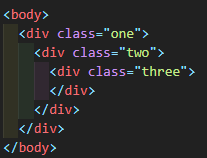
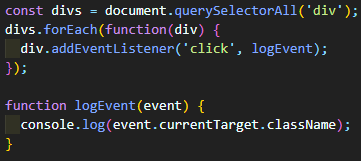
위와같이 div가 three depth로 구성된 화면의 div태그에 이벤트를 달아놓는다면
class가 three인 div를 클릭하더라도, 부모들의 이벤트도 모두 발생할것이다.

비슷한 예시코드로 전파의 종류를 설명해보겠다.
이벤트 전파는 크게 두 가지로 나뉜다
Bubbling은 자식 element에서 일어난 이벤트가 부모들에게 전파되는 것을,
Capturing은 부모 element에서 일어난 이벤트가 자식들에게 전파되는 것을 말한다.
모두 특정 element에 붙여놓은 이벤트를 다른 element에서 감지하기 때문에 문제가 발생하는 것이다.
예시코드의 경우는, SPAN영역을 눌렀을때 이벤트 bubbling으로 인해 p영역과 div영역에서의 이벤트까지 작동한다
브라우저는 기본적으로 Event Bubbling을 하도록 구성되어 있다.
<리액트에서 이벤트 전파>
기본적으로 리액트에서 사용하는 OnClick은 bubbling을, OnClickCapture 는 Capturing을 만든다
리액트는 JQuery처럼 DOM에 직접 이벤트를 다는 것이 아니고, JSX 속성으로 함수를 정의한다( onClick={함수} 형태)
이때 이벤트는 함수에서 변수로 받아(event) 처리하게 된다.
뭐 어찌됐든, 리액트 역시 부모와 자식 element에 동일한 event를 달아 놓으면, 자식을 눌렀을 때 둘 다 동작하게 된다.
<이벤트 전파의 방지>
3가지의 방식이 존재한다
event.stopPropagation() : 부모 element로 이벤트가 전파되지 않도록 한다.
event.stopImmediatePropagation() : 하나의 element에 이벤트가 두개 달려있는 경우, 누른 이벤트만 동작하게 하려면 해당 메소드를 설정해준다.
event.preventDefault() : 태그의 기본기능까지 작동하지 못하게 한다. 예컨데, 클릭 이벤트에 링크이동이라는 이벤트가 기본적으로 걸려있는 HyperText 형태의 위젯이라면 클릭 이벤트만 작동하도록 만든다.
<이벤트 버블링은 필요한가?>
엄청 필요하다고 한다
난 사실 해당 element의 동작만 수행하면 됐다고 생각해서 지속적으로 event 버블링 처리를 했었는데
event의 발생 지점을 파악하기 위해선 하지 말아야 할 처리라고 한다
그래서 꼭 필요한 경우만 사용하라고...
이는 Event Delegation(이벤트 위임)이라는 강력한 패턴을 위해 필요하다고 하는데
나중에 포스팅해보도록 하겠다
'프로그래밍-Web > Javascript' 카테고리의 다른 글
| [VSCode] 프리티어 자동 세팅 (0) | 2021.01.14 |
|---|---|
| [개념정리] for...in vs for...of (0) | 2021.01.13 |
| [정리] async-await와 promise의 관계 (0) | 2021.01.06 |
| [자바스크립트] 프로토타입 (0) | 2020.03.01 |
| [자바스크립트] this의 동작 방식 (0) | 2020.03.01 |