2021. 1. 22. 14:00ㆍ프로그래밍-Web/CSS
[공유]::before와::after, 그들의 정체는?
[공유]::before와::after, 그들의 정체는? 안녕하세요! UI개발2팀 조가영입니다. 무려 10주에 걸쳐 진행한 OJT. 면수습 후 OJT의 꽃인 블로깅을 작성하려니 감회가 더욱 새롭네요! 과제를 하던 중 발견한
blog.hivelab.co.kr
www.youtube.com/watch?v=wTUMrLAbREo

리턴하는 화면에서는 tiledBackground만 렌더링하였지만

::before 선택자가 처리되어, 실제 tiledBackground 컴포넌트가 렌더링되기 전에 before 속성에 있는 요소들이 렌더링된다
::before와 같은 selector를 가상 요소(Pseudo-Element)라 한다
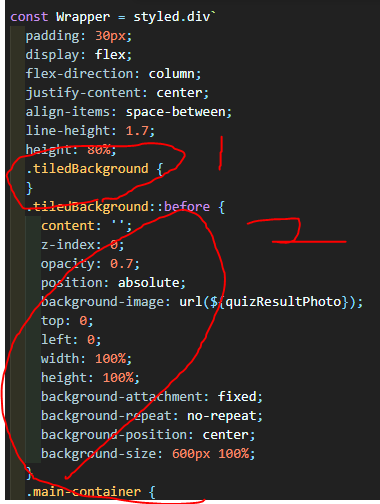
나는 배경화면을 설정하기 위해, 실제 컴포넌트들을 렌더링하기전에 가상의 tiledBackground를 렌더링 하였다
tiledBackground안에는 내가 렌더링하고 싶은 이미지가 박혀있다.
배경이미지이므로 해당 이미지는 흐릿해야 해서 opacity를 넣었다.
이 설정을 실제 컴포넌트인 1에 반영하면, tiledBackground가 감싸고 있는 자식요소들도 모두 흐릿해진다
따라서 이렇게 가상요소를 잡아 적용해주는것이다.
가상요소는 반드시 content라는 속성을 포함한다
얘가 바로 실제 html 컴포넌트에는 없지만 렌더링하고 싶은 내용을 추가하는 부분이다
이 경우에는 background image로 추가하므로 비워두었다

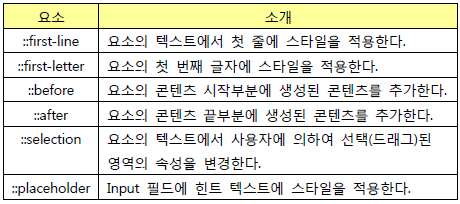
가상요소는 여러가지 종류가 있지만, 보통 before와 after를 주로 사용하는듯 하다
가상 클래스인 hover도 자주사용하는듯
- 활용법
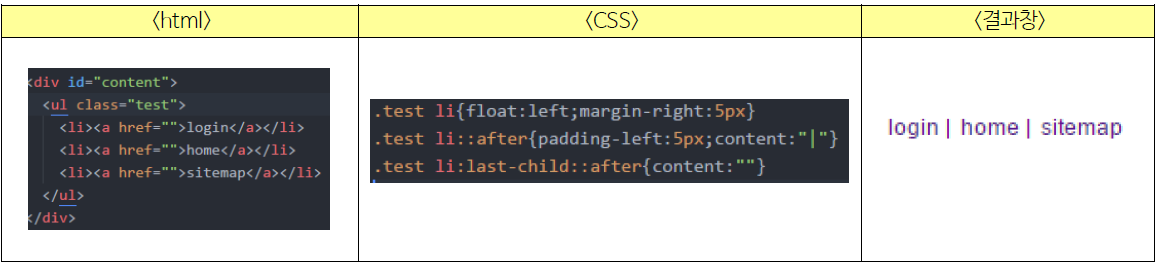
1) 공통요소 활용

해당 예시는 네비게이터에 공통으로 bar를 추가하는데 사용했으나, state가 변해도 공통으로 적용되어야 하는 컴포넌트(예를들어 단위)에 모두 사용 가능하다
2) hover와 연동

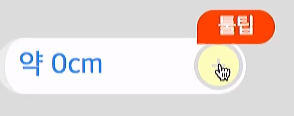
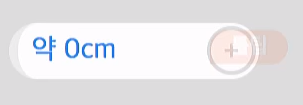
hover와 연결해서 생각할수도있다
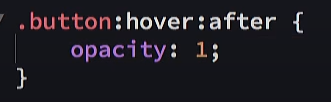
이 경우는 button 요소에 대해 hover가 작동한 후 after 렌더링을 설정한것이다
즉 button에 hover가 되면 opacity가 1이되는것


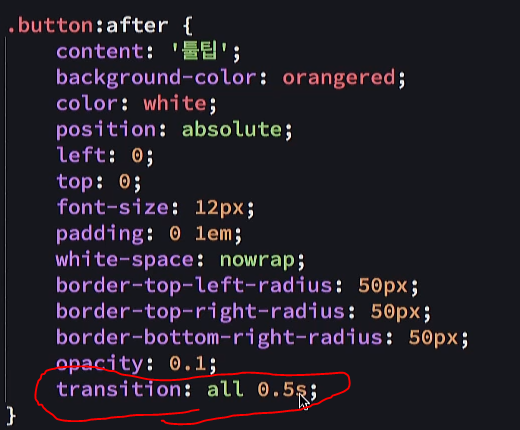
마우스를 hovering했을때 사용되는 ui 이벤트에도 적용한다

특히 이렇게 transition 프로퍼티와 연동하여 쓰면 애니메이션까지 적용이 가능하다
3) 배경화면 설정
특히 opacity를 따로 적용해야하는 경우
'프로그래밍-Web > CSS' 카테고리의 다른 글
| [이슈] background image (0) | 2021.01.22 |
|---|---|
| [이슈] Z-index (0) | 2021.01.22 |
| [이슈] 억지로 속성 바꾸기, div안의 div target하기 (0) | 2021.01.16 |
| [Material UI] Material UI 컴포넌트에 CSS먹이기 (0) | 2021.01.15 |
| [이슈] 컨텐츠에 맞춘 Container 크기 조정 (0) | 2021.01.14 |