2021. 3. 10. 15:48ㆍ개인 프로젝트/기본 프로젝트 환경 세팅
server에서 graphQL을 사용하기 위해 Apollo server 프레임워크를 설치하겠다.

필요한 graphql 및 apollo 관련 패키지들을 설치하고, 로직들을 순서에 따라 작성하겠다.
graphQL은 컴파일 시점에서 모든 스키마와 리졸버를 하나로 merge하여야한다.
그래야 하나의 endpoint를 사용하는 graphQL의 방식을 맞출 수 있고, client의 요청이 merge된 스키마에서 적절한 타입을 찾아 로직을 실행하게 된다.
1) 패키지 설치 및 package.json 스크립트 정의

필요한 패키지는 다음과 같다.

이 중 concurrently는 package.json의 스크립트를 동시에 실행하도록 해준다.
generate command를 하나 더 만들고, graphql-codegen을 실행하도록 해준다.
실제 codegen script는 codegen.yml에 있으므로 별도 작성이 필요하다.
이때 nodemon을 동시에 실행시키면, apollo 환경 설치와 동시에 index.ts 파일에 접근하여 서버를 생성하게 된다.
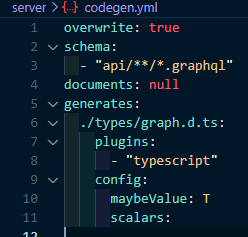
2) codegen.yml 작성
그렇다면 codegen이 왜 필요한것일까?

여러가지 목적으로 사용할 수 있지만, 기본적으로 merge한 graphql 스키마를 한곳에 모으기 위해서다.
이때 plugin을 통해 여러가지 방식의 코드를 자동으로 생성하게 해줄 수 있지만, 여기서는 schema의 위치만 정했다.
예컨데 Typescript를 적용한다면, typescript-resolvers 플러그인을 정의하여 자동으로 리졸버에 대한 타입 생성을 할 수 있다.
해당 프로젝트 세팅에서는 api폴더에 있는 graphql이라는 확장자를 모두 스키마로 인식하여, types/graph.d.ts에 merge한 타입을 생성해 줄 것 이다.

컴파일과 동시에 이렇게 스키마의 타입 코드들을 생성해준다
3) schema.ts
codegen은 타입을 정해줄 뿐이지 실제로 merge 로직이 있지는 않다.
merge 로직은 schema.ts 파일에 따로 작성한다.

이때 사용하는 라이브러리가 graphql-tools이다.
해당 라이브러리를 이용해 소스코드 내 타입과 리졸버를 모두 merge해준다
makeExecutableSchema를 이용하면 이들을 모두 merge한 스키마 객체가 생긴다.
이 스키마는 실제 apollo server를 통해 graphql server를 생성할때 사용된다.
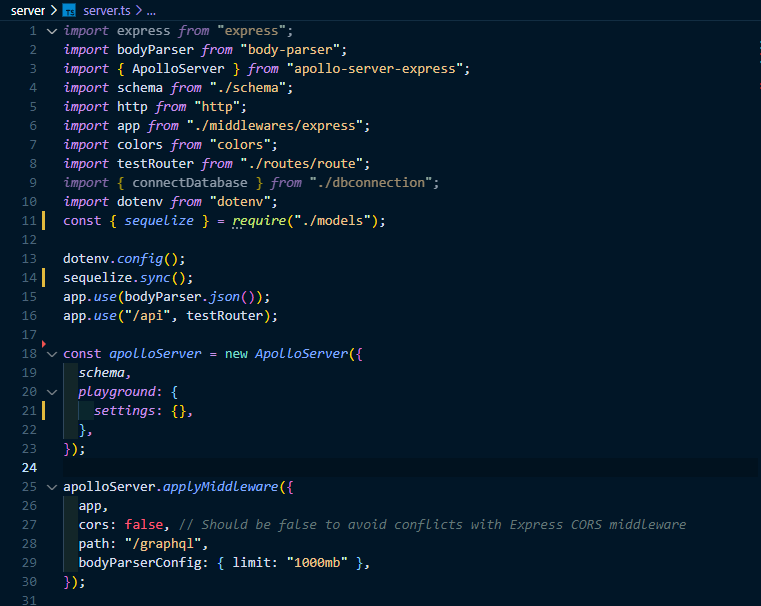
4) apollo server 객체 생성

3에서 만들어 낸 스키마는 apolloServer 객체에 옵션으로 넣어준다.
이후 테스트에 필요한 playground까지 설정한다.
이를 통해 우리가 만든 스키마를 토대로 한 graphQL서버가 생성되었다.
이때 endpoint 설정을 위해 미들웨어를 사용한다.
기존에 만들었던 express app을 사용하며, cors의 경우 옵션으로 쉽게 설정할 수 있다.

현재 포스팅중인 프로젝트는 apollo server와 http 서버를 모두 생성한다.
따라서 서버 실행 함수에 httpServer에 대한 설정을 추가해준다.
5) 테스트용 graphql 스키마, 리졸버 작성


graphQL스키마와 리졸버 작성의 자세한 설명은 생략한다.

실제 테스트해보면 query와 mutation 모두 잘 동작한다.
이렇게 Apollo server까지 세팅하였다.