2021. 3. 10. 16:51ㆍ개인 프로젝트/기본 프로젝트 환경 세팅
4장에서 graphQL을 사용하기 위한 서버를 모두 세팅하였으니, 이제 이를 client와 연결하여 사용할 수 있도록 세팅해보자
이 프로젝트는 apollo-client를 사용할것이다.

설정관련 폴더 구조는 다음과 같다.
client에서 apollo client 객체를 생성하는데, 이 옵션에는 반드시 cache와 link가 있어야 하기에 두개의 파일을 더 만들어주었다.
1) 필요한 패키지 설치 및 client, link, cache파일 작성

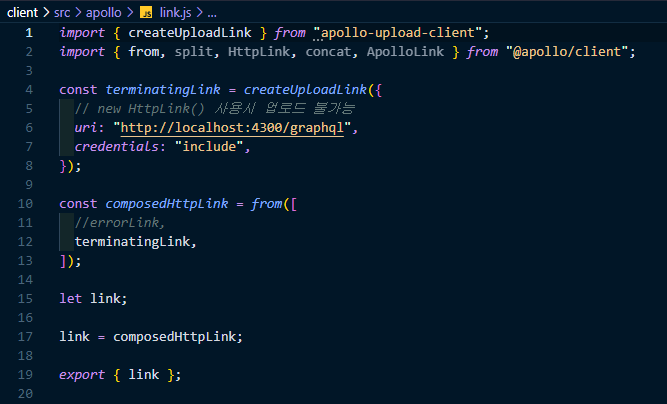
대부분의 필요한 모듈은 apollo/client에 있지만, link의 경우 업로드 기능이 apollo-upload-client에서만 가능하다.
따라서 기존에 쓰는 HttpLink를 사용하지 못하고 creatUploadLink를 만들어 사용하려 한다.
단, 사진 업로드같은 multiform 객체를 이용하는 api는 보통 restAPI의 이용이 추천되는 것 같다

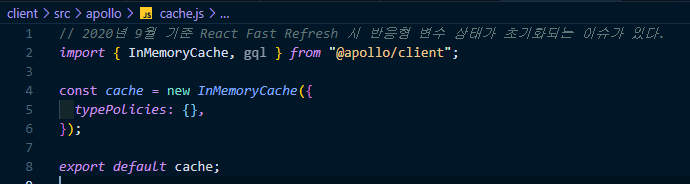
cache파일이다.
InMemoryCache 객체를 생성하여 기본 캐시 객체를 만들었다.

link파일이다.
만약 사진업로드를 사용하지 않을거라면, 그냥 apollo client가 제공하는 HttpLink를 사용해도 된다.
이때 link객체는 endpoint uri 를 명시한다는 것을 주의하자.

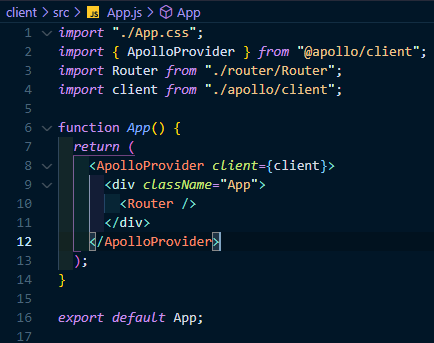
캐시와 링크 객체를 불러와 apollo client객체를 생성하였다.
이때 각 query와 muatation에 대한 fetch와 cache 정책을 설정한다
(해당 옵션에 대한 설명은 잘 알아야 하기에 아폴로 공식문서 읽는거 추천)

이렇게 만든 apollo client객체는 우리가 렌더링하는 App객체의 최상단에 적용해준다.
이를 적용하기 위해 ApolloProvider를 사용하고 옵션으로 우리가 생성한 client를 설정해준다.
이렇게하면 graphQL관련 요청과 응답은 apollo client 객체를 거치게 된다.
2) 테스트 page작성

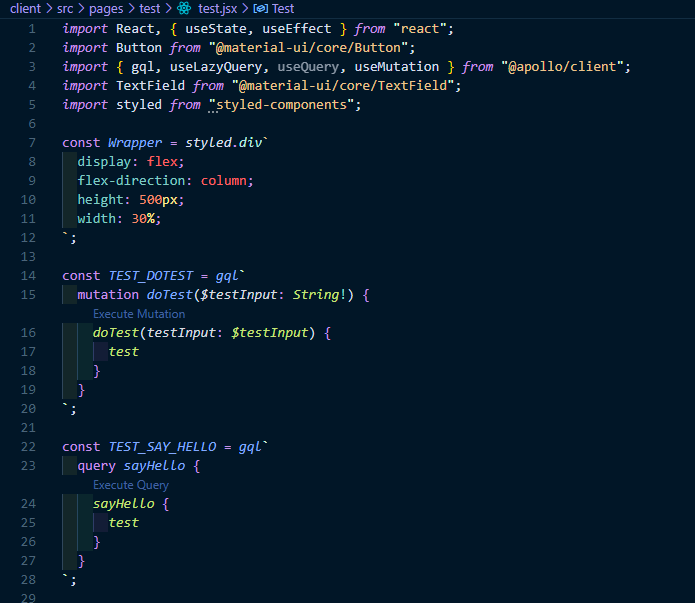
2장에서 라우터로 분리한 화면의 상세로직을 작성한다.
gql 모듈을 이용해서 graphql 쿼리를 작성한다.
이 쿼리는 playground로 테스트할때 사용한 쿼리의 구조랑 동일하다
쿼리들은 추후에 모아서 하나의 파일로 떼어낸 후 import하여 사용하는 편이 좋다
지금은 테스트라서 그냥함


graphql을 client에서 날릴때에는 usequery, uselazyquery, usemutation을 사용한다.
각각에 대한 자세한 설명은 다른 포스팅을 참고하기바란다.

버튼 두개와 텍스트 필드 하나를 만들어놓고, 각각 query와 mutation 한개씩을 테스트해보겠다.
client에서 query를 날리면 doTest 리졸버에 도착할것이고, 해당 로직을 통과해 결과값을 리턴할것이다.


서버에 제대로 도착했고 결과값도 잘 리턴해주었다.
mutation도 마찬가지의 방법으로 테스트하면 되는데,usequery, uselazyquery, usemutation 별로 사용법이 조금씩 다르니 주의하자.