2021. 1. 11. 11:34ㆍ프로그래밍-Web/React
- useRef의 사용처: 기존 기타 프레임워크에서 getElementID나 쿼리셀렉터를 이용해 DOM요소를 선택한다. React에서는 특정 DOM요소에 대한 조작이 필요한 경우(DOM의 위치정보를 가져와 조작한다거나 하는 경우) ref를 사용한다.
- useRef의 사용

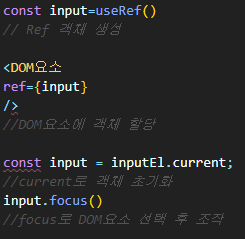
1) useRef 객체 생성
2) DOM요소에 객체 할당
3) current로 객체를 초기화
4) focus()를 이용하여 초기화시킨 객체(DOM요소)를 잡는다
- useState와의 차이: useRef는 component를 변화시킨 후 다시 rendering하지 않는다. 따라서 DOM요소와 별개로, 렌더링이 필요하지 않는 state는 ref로 관리한다.
- useRef로 state 관리하기 예시:
DOM을 조작하는 예시는 많은데, render가 다시 되지 않아야 하는 state관리 예시는 별로 없어서 예시를 만들어보았다.

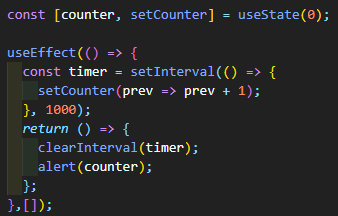
내가 만들고 싶은건 mount 후 1초마다 counter를 1씩 증가시키고, unmount 되면 최종 count를 알람으로 띄워주는 화면이다.
그러나 위의 코드처럼 짜게 되면 최종 counter는 0이되는데, 이는 useEffect의 조건을 초기 렌더링([ ])으로 걸었기 때문.
그렇다고 조건을 [counter]로 걸어버리면 1초마다 cleanup함수가 리턴되어 지속적인 알람이 뜨게 된다.
즉, 우리가 최종적으로 리턴받고 싶은 counter는 렌더링에 관여하지 않는 애들이기 때문에, setstate로 일괄처리 하는것이 불가능하다는 뜻이다.

unmountIndex라는 ref객체를 추가해주었다.
이는 setInterval에 의해 1초마다 current값이 1씩 증가하고, unmount 순간에 counter가 아닌 unmountIndex를 리턴하면서 render와 관계없는 최종값을 리턴하게 된다.
'프로그래밍-Web > React' 카테고리의 다른 글
| [사소한 이슈] 리액트 컴포넌트는 무조건 대문자로 시작해야된다 (0) | 2021.01.11 |
|---|---|
| [개념정리] useMemo, useCallback, React.memo의 사용 (0) | 2021.01.11 |
| [개념정리] 왜 class가 아닌 Function(Hooks)을 써야 하는가?(UseEffect,UseState의 사용) (0) | 2021.01.08 |
| [개념정리] 마운트와 렌더링 (0) | 2021.01.08 |
| [GraphQL] 조건 만족 후 useQuery 사용하기 (0) | 2021.01.08 |