2021. 1. 8. 09:55ㆍ프로그래밍-Web/React
기존 class형 리액트는 컴포넌트의 LifeCycle과 Logic이 매우 밀접하게 결합되어 있어, 재사용시 문제가 많았다
그랫거 HOC(Higher Order Component)를 이용하여 재사용 로직을 떼내는 방식으로 발전 시켰는데
이렇게 되면 계속 HOC를 가져다 붙이니 wrapper를 중복으로 덮어 복잡해짐과 동시에
여러 로직이 life cycle마다 흩어지게 된다.
이러한 구조는 SRP라는 단일책임원칙을 지키지 못한다.
그래서 Hooks라는 새로운 방법이 제시되었고,
얘는 함수로 로직만 정의하고, LifeCycle는 useEffect로, state는 useState로 따로 관리한다.
실제로 useEffect를 까보면
function useEffect(effect: EffectCallback, inputs?: InputIdentityList)
이렇게 구성되어있는데, 두번째 args인 input을 통해 복잡한 lifeCycle을 정의한다
상황에 따라 useEffect의 동작을 나눌 수 있는데
1) input이 빈배열일때
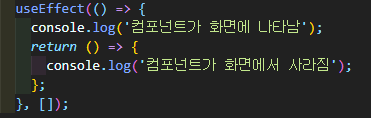
예컨데 빈배열을 넘겨주면 componentDidMount처럼 동작하는 형태가 된다
mount할때 API로 데이터를 끌어온든가 하는 작업은 빈배열을 input으로 주고 로직을 정의한다.

또한 useEffect에서 무언가를 return 하는 함수를 cleanup함수라고 한다
input이 빈배열인 경우엔 component가 사라질때 작동한다.
그래서 필요없는 instance를 제거하거나 작업 뒷처리에 사용된다
기존 Lifecycle관리와 비교하자면 componentWillUnmount가 된다
2) input이 무언가 정의되었을때

이렇게 input값이 user로 있다면, 컴포넌트가 처음 마운트 될 때에도 호출이 되고, 지정한 값(user)이 바뀔 때에도 호출된다.
기존 Lifecycle관리와 비교하자면 componentDidUpdate가 된다
3) input이 아예 없을때
이런 경우에는 렌더링될때마다 로직이 실행된다.
'프로그래밍-Web > React' 카테고리의 다른 글
| [개념정리] useMemo, useCallback, React.memo의 사용 (0) | 2021.01.11 |
|---|---|
| [정리] useRef의 사용 (0) | 2021.01.11 |
| [개념정리] 마운트와 렌더링 (0) | 2021.01.08 |
| [GraphQL] 조건 만족 후 useQuery 사용하기 (0) | 2021.01.08 |
| [정리] babel과 webpack (0) | 2021.01.06 |