2021. 1. 6. 23:08ㆍ프로그래밍-Web/React
얘는 원래 자바스크립트 항목인데 리액트에서 하도 많이 쓰길래...
babel은 자바스크립트 컴파일러다
레가시 브라우저는 보통 ES5버전의 자바스크립트를 동작시킨다.
하지만 프론트 기술이 너무 빨리 발전하면서 다양한 자바스크립트 문법 및 기능들이 등장했다.
따라서 최근에 만든 웹페이지들은 레가시 브라우저에서 동작이 힘들다
이에 대한 보완을 위해 babel을 사용한다.
즉, 최신 자바스크립트 코드를 ES5 환경에서 돌아가도록 컴파일하는 것이다.
우리가 보편적으로 알고있는 컴파일과 달리 언어->언어 컴파일러라고 할 수 있다

대충 이런과정을 거친다
자바스크립트 V8엔진이 돌아가는 방식과 뭔가 비슷해 보인다.
babel plugin이나 preset같은 개념도 있지만, 여기선 폴리필만 언급해본다.
바벨-폴리필은 코드가 실행되는 환경에 존재하지 않는 메소드나 빌트인을 추가하는 것이다.
얘는 내부적으로 core-js로 동작한다.
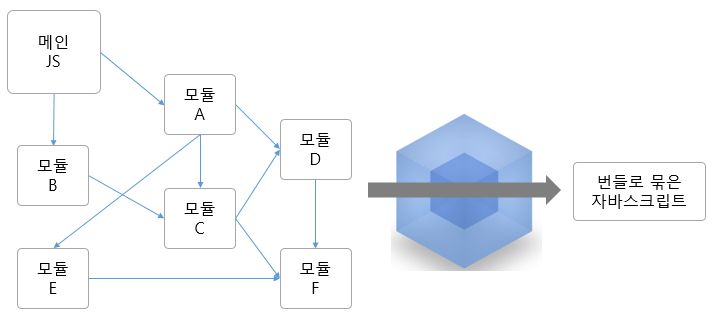
webpack은 모듈 번들러(module bunddler)이다
웹화면의 코드는 기본적으로 Tree구성이고 굉장히 복잡하다.
바벨은 이러한 dependency들을 분석해 모듈을 번들링시켜준다
따라서 webpack을 이용하면 (보통) 리액트 코드들이 빌드를 통해 하나의 파일로 변신한다.

주의할점은 grunt나 gulp와는 조금 다르다.
gulp는 기본적으로 task runner에 속한다.
즉, 미리 정의해둔 어떤 작업을 실행하는 것 뿐이므로, 사용자가 일일이 묶어내야 한다.
규모가 너무 복잡하고 크다면, 이는 사용자에게 큰 리스크가 될 것이다.
'프로그래밍-Web > React' 카테고리의 다른 글
| [정리] useRef의 사용 (0) | 2021.01.11 |
|---|---|
| [개념정리] 왜 class가 아닌 Function(Hooks)을 써야 하는가?(UseEffect,UseState의 사용) (0) | 2021.01.08 |
| [개념정리] 마운트와 렌더링 (0) | 2021.01.08 |
| [GraphQL] 조건 만족 후 useQuery 사용하기 (0) | 2021.01.08 |
| [전산공부] 렌더링, 그리고 리액트(React) (1) (2) | 2020.02.17 |