[자료정리] 왜 styled-component 인가
2021. 1. 11. 18:16ㆍ프로그래밍-Web/CSS
기존 sass방식의 문제
- 기존에는 sass 파일을 설정해서, 같은 클래스네임 정의 후 관리하였다
- 하지만 sass코드와 컴포넌트가 문법적으로 연결이 되어있지 않았기 때문에, 적용되지 않는 부분을 알아차릴 수 없다는 문제가 있었다
- 그 외에도, 컴포넌트별로 sass 파일을 달아놓으면 이름이 충돌할 수도 있다
styled-component

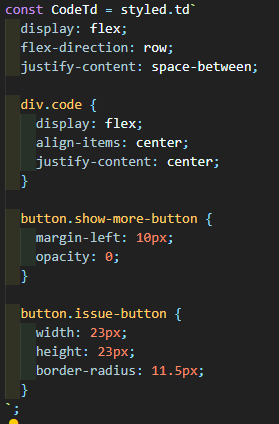
- 얘는 라이브러리를 불러와서 아예 리액트 컴포넌트를 생성한다.
- 예시 코드의 경우는 CodeTd라는 컴포넌트를 만들었다

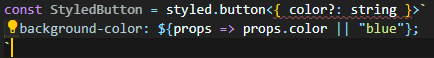
- 우선 이 방식은 js코드로 제어가 가능하고, 심지어 props를 받아 사용할 수도 있다. 즉 js 로직과 연동이 되기 때문에 누락의 위험이 사라지게 된다.
- 이때 template literal 방식으로 코드를 정의하여 이를 Tagged Template Literal이라 한다.
'프로그래밍-Web > CSS' 카테고리의 다른 글
| [이슈] 컨텐츠에 맞춘 Container 크기 조정 (0) | 2021.01.14 |
|---|---|
| [개념 정리] Styled-Component 적용 (0) | 2021.01.13 |
| [개념정리] CSS Position (0) | 2021.01.12 |
| [개념정리] Flex-box (0) | 2021.01.12 |
| [개념정리] Margin vs Padding (0) | 2021.01.12 |