2021. 1. 12. 16:18ㆍ프로그래밍-Web/CSS
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
요거 하면서 생각난김에 정리
(몇몇 자료의 출처:
heropy.blog/2018/11/24/css-flexible-box/developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Aligning_Items_in_a_Flex_Container)
<Flexbox 사용 목적>
동적인 화면 요소들의 정렬을 효율적으로 하기 위해.
<Flex 구성요소>
컨테이너: 아이템을 감싸는 Element, 박스라고 통칭하며 늘어나는 방향(flex-direction), 다음줄로 넘어가는 방식(flex-wrap), 컨테이너 속 아이템 정렬(align-items, justify-content)의 대상에 해당한다.
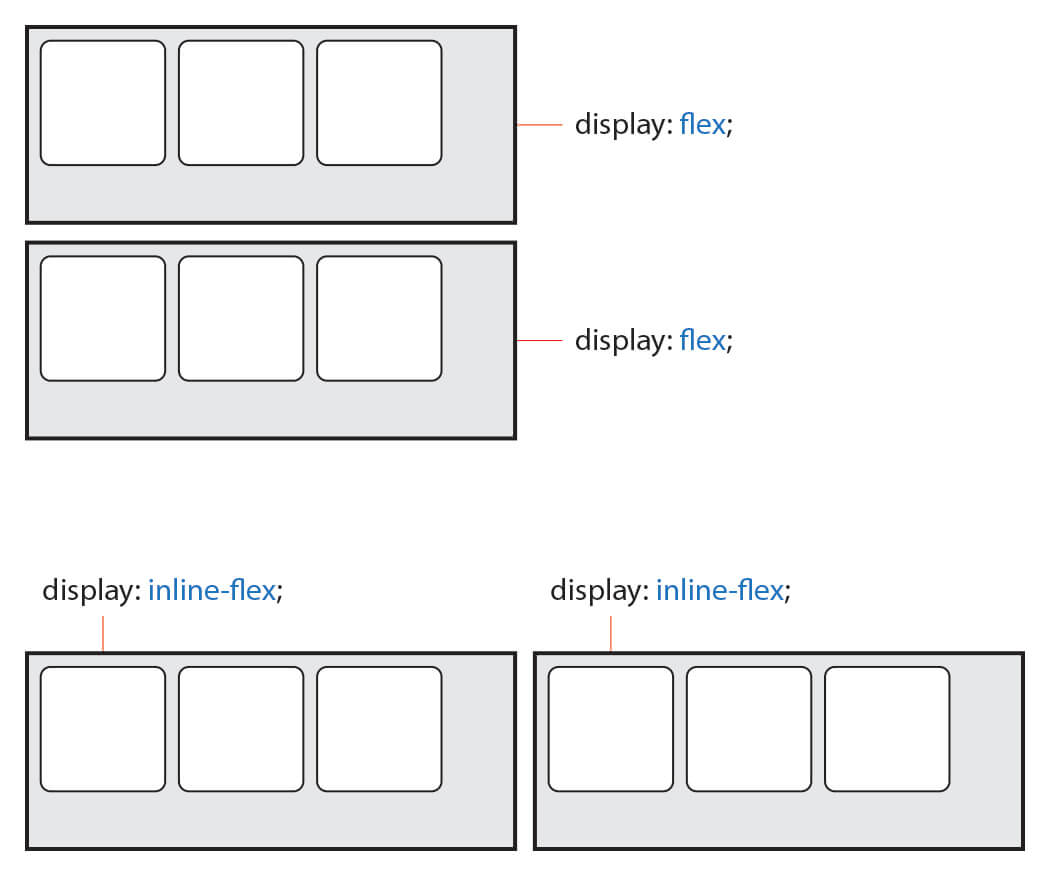
컨테이너 속성: display로 설정한다. flexbox를 사용하는 경우 flex로 설정한다.
이 설정은 각 컨테이너간의 정렬에 대한 설정이다.

아이템: 컨테이너 안에 위치한다. 박스의 크기(flex-basis), 박스의 크기 변경 방식(flex-grow, flex-shrink), 아이템이 나열되는 순서(order), 개별 아이템의 정렬(align-self)의 대상에 해당한다.
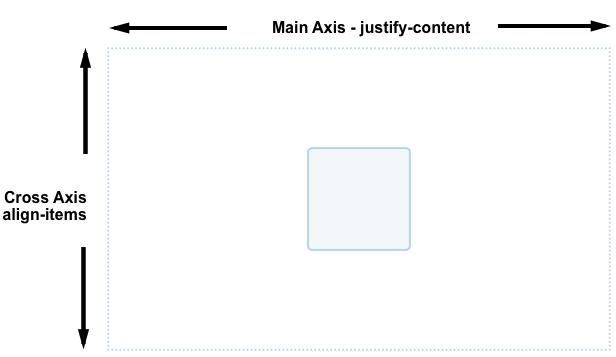
<Flex의 축>
Main Axis: 아이템이 쌓이는 방향이다. flex-direction이 정한다.(크게는 row와 column으로 구분)
Cross Axis: Main과 수직을 이루는 방향을 의미한다
정렬 자체를 Axis를 기준으로 설정하므로 기본 적으로 지칭하는 바는 알아야 한다.
flex-start와 flex-end의 경우도 축에 따라 결정된다.
<Flex 메소드>
0) 컨테이너 정렬(display)
1) 축 정렬
flex-direction : Main Axis를 결정한다
: row 아이템들을 텍스트의 방향과 동일하게 정렬
: row-reverse 아이템들을 텍스트의 방향과 반대로 정렬
: column 아이템들을 위에서 아래로 정렬
: column-reverse 아이템들을 아래에서 위로 정렬
flex-wrap
: nowrap 무조건 한 줄에 몰아 넣기
: wrap 줄이 가득차면 다음 줄로 자동 넘기기
: wrap-reverse 반대방향으로 자동 넘기기
- flex-direction과 flex-wrap은 flex-flow라는 command로 합쳐서 사용가능(설정이 두개)
2) 아이템 정렬에 대한 조작
align-items vs justify-content: aligh-items는 cross-axis에 대한 정렬, justrify-content는 main-axis에 대한 정렬

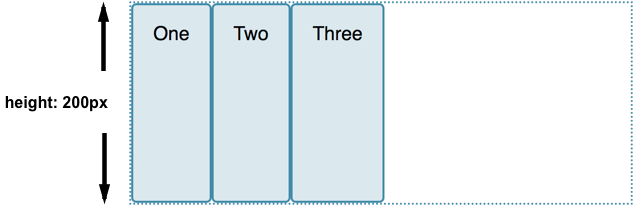
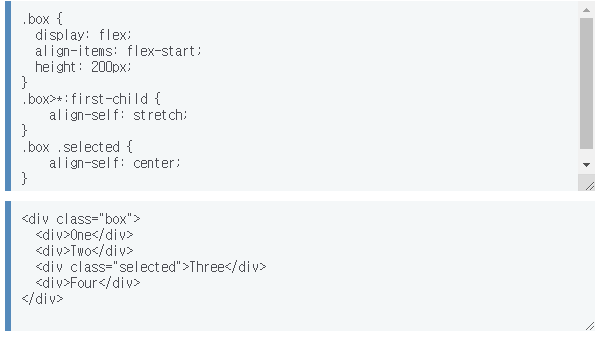
align-items : 컨테이너 안의 아이템을 수직으로 정렬하는 방식
: stretch 높이에 맞도록 아이템 늘리기
: baseline 컨테이너 시작 위치에 정렬
: flex-start 컨테이너 꼭대기 정렬
: flex-end 컨테이너 바닥 정렬
: center 컨테이너 가운데 정렬

align-self : 각각의 아이템마다 정렬방식을 달리 적용하는 경우


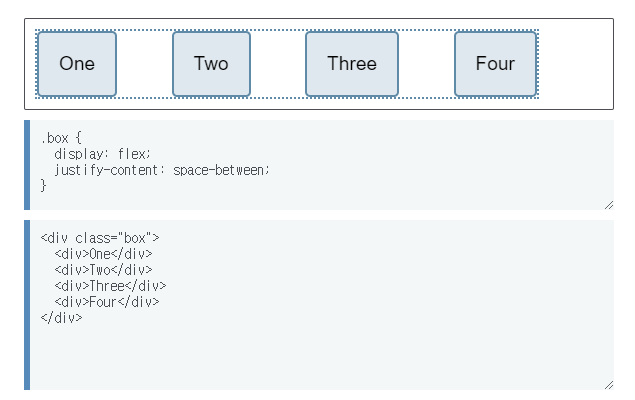
justify-content : 컨테이너 안의 아이템을 수평으로 정렬하는 방식
: flex-start 왼쪽 정렬
: flex-end 오른쪽 정렬
: center 가운데 정렬
: space-between 아이템 사이에 동일한 간격
: sapce-around 아이템 주위에 동일한 간격

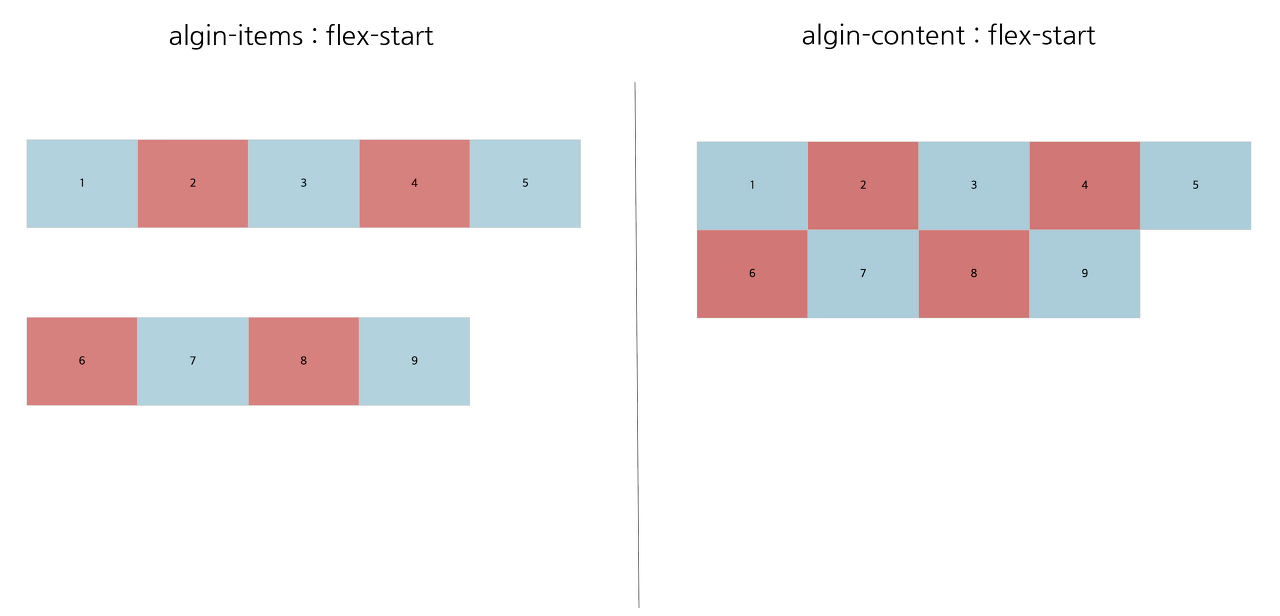
align-content: 아이템들이 두줄이상인 경우!!!에만 작동. 줄끼리 어떻게 배치할까의 문제, 아이템들끼리의 배치를 아이템줄끼리의 배치로 바꾸면 동일
: flex-start
: flex-end
: center
: space-betwwen
: space-around
: stretch
align-content vs align-items : align-items가 cross axis에 대한 아이템들의 정렬 방법을 설정하는 것이라면, align-content는 아이템들이 두줄이상으로 배치되어있을 경우만 작동하며, 이때 각 줄에 대해 어떻게 배치할 것인지다.

3) 아이템에 대한 조작

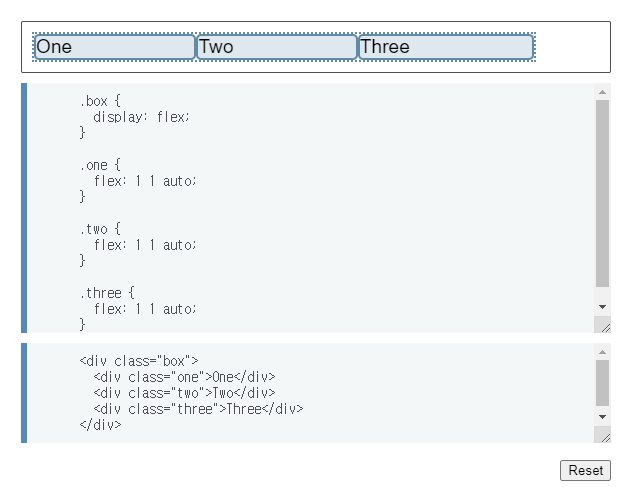
flex: 세가지 항목을 따로 설정하지 않고, flex항목에 세개의 variables를 설정해준다.(물론 각각 설정해도 됨) 순서는 하기 설명된 순서와 동일하다.
: flex-grow 증가 너비 비율
: flex-shrink 감소 너비 비율
: flex-basis 기본 너비 설정
이때 비율은 총 너비(컨테이너)에 대한 비율이다. 기본값은 0 1 auto로 설정한것과 동일하다.
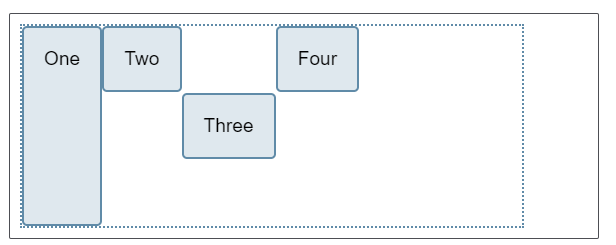
order: 아이템에 순서를 설정한다. 그래서 각 아이템마다 지정해 줄 수 있다. 숫자 크기 오름차순으로 아이템 순서가 정렬된다.
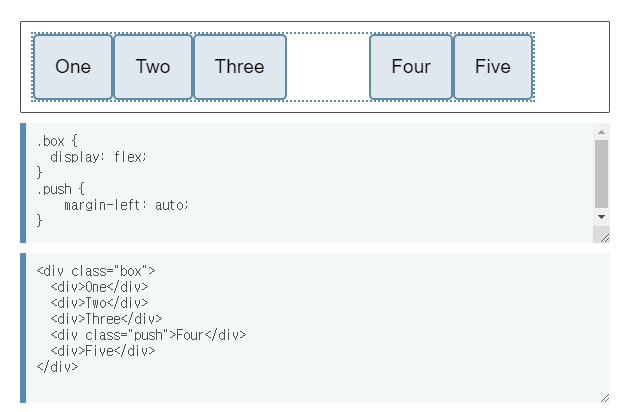
여백: 특정 아이템에 대해 margin을 설정하면 자동 여백이 설정됨

'프로그래밍-Web > CSS' 카테고리의 다른 글
| [이슈] 컨텐츠에 맞춘 Container 크기 조정 (0) | 2021.01.14 |
|---|---|
| [개념 정리] Styled-Component 적용 (0) | 2021.01.13 |
| [개념정리] CSS Position (0) | 2021.01.12 |
| [개념정리] Margin vs Padding (0) | 2021.01.12 |
| [자료정리] 왜 styled-component 인가 (0) | 2021.01.11 |