[이슈] 최적화 문제를 고려하며, 자식에서 부모로 데이터 넘겨주기
2021. 1. 12. 09:11ㆍ프로그래밍-Web/React
부모에서 자식으로 props를 이용하여 데이터를 전달하는 예시는 많지만
가끔은 자식에서 부모로 데이터를 전달하게 되는 상황도 생긴다

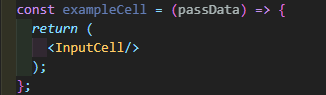
InputCell이라는 컴포넌트를 exampleCell이라는 컴포넌트에서 자식으로 가져오고 싶은 경우를 예로 들어보자
InputCell은 유저로부터 데이터를 입력받는 기능을 수행하는 컴포넌트이다.
이 경우에는 InputCell 컴포넌트에 입력한 데이터를 exampleCell로 가져와야 한다
여러가지 방법이 있을텐데 내 경우에는 이렇게 처리했다

우선 부모 컴포넌트에서 setter 함수를 정의한다
이때 useState를 사용하게 되면, 컴포넌트가 매번 리렌더링이 되기 때문에 최적화 이슈가 생긴다
(www.codebeast.dev/usestate-vs-useref-re-render-or-not/)

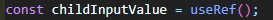
따라서 useRef를 활용하여 이렇게 current에 전달 데이터를 set하도록 로직을 짠다

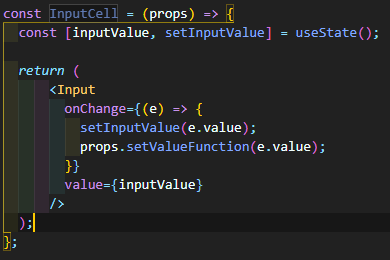
그 다음 setter 함수를 자식으로 보내준다

자식 컴포넌트에서는 setter함수를 받아 유저로부터 입력받는 데이터를 setter 함수를 통해 전달해준다
'프로그래밍-Web > React' 카테고리의 다른 글
| [이슈] 렌더링에 삼항 조건 연산자 적용 (0) | 2021.01.22 |
|---|---|
| [이슈] Navigator를 특정 페이지에는 적용 시키지 않기 (0) | 2021.01.13 |
| [사소한 이슈] 리액트 컴포넌트는 무조건 대문자로 시작해야된다 (0) | 2021.01.11 |
| [개념정리] useMemo, useCallback, React.memo의 사용 (0) | 2021.01.11 |
| [정리] useRef의 사용 (0) | 2021.01.11 |