2021. 1. 28. 09:54ㆍ프로그래밍-Web/Node.js
Promise함수는 자바스크립트의 특징을 가장 잘 나타내는 함수인데,
요새는 async-await 구문을 이용하여 더욱 간단하게 처리하는 경우가 많다.
async-await는 NodeJS의 또 다른 핵심요소인 제너레이터에서 파생된 형식이다
무작정 async와 await를 붙이는 경우가 많아 정리할 겸 직접적인 비교를 해보려고 한다.

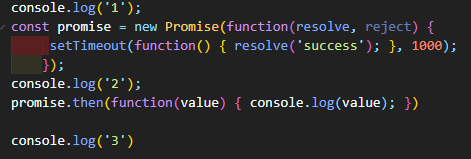
가장 흔한 예시가 위와 같은 형식이다
해당 코드를 돌려보면 1->2->3-> success의 순서로 콘솔이 찍힌다
Promise 객체를 가지고 있는 promise라는 함수가 존재하고, 얘는 내부로직이 끝났을때 resolve를 던진다.
예시의 내부로직은 setTimeout이기 때문에 1초가 지난 후에 resolve가 실행되는 것이다
(reject를 짜두었다면 promise 실행 실패시 reject가 던져질것이다)

resolve가 던진 success라는 value는 resolve에 담겨있다.(reject에는 실패시 전달하고싶은 value가 담겨있을 것)
promise가 끝나고 나서야 then이 실행되는데, promise가 성공적으로 실행된다는 전제하에 resolve에 있는 value를 then을 던진다.
valu를 받은 then은 value를 사용하여 자신의 로직을 처리하게 된다.

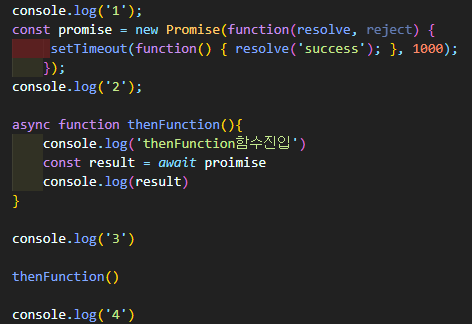
예시를 async-await 구문을 이용하여 동일하게 처리했다.
1->2->3-> thenFunction 함수 진입-> 4-> result 순서로 찍힌다
3이 찍히는 시점 다음에 thenFunction을 콜하므로, thenFunction 로직을 타지만,
promise 함수는 비동기 처리가 되어 있어 완료할때까지 멈춘다
따라서 4가 먼저 찍히고 완료 후 success가 찍힌다

then로직대신 await를 걸고 result라는 변수를 만들어 담는다는 점이 다르다.
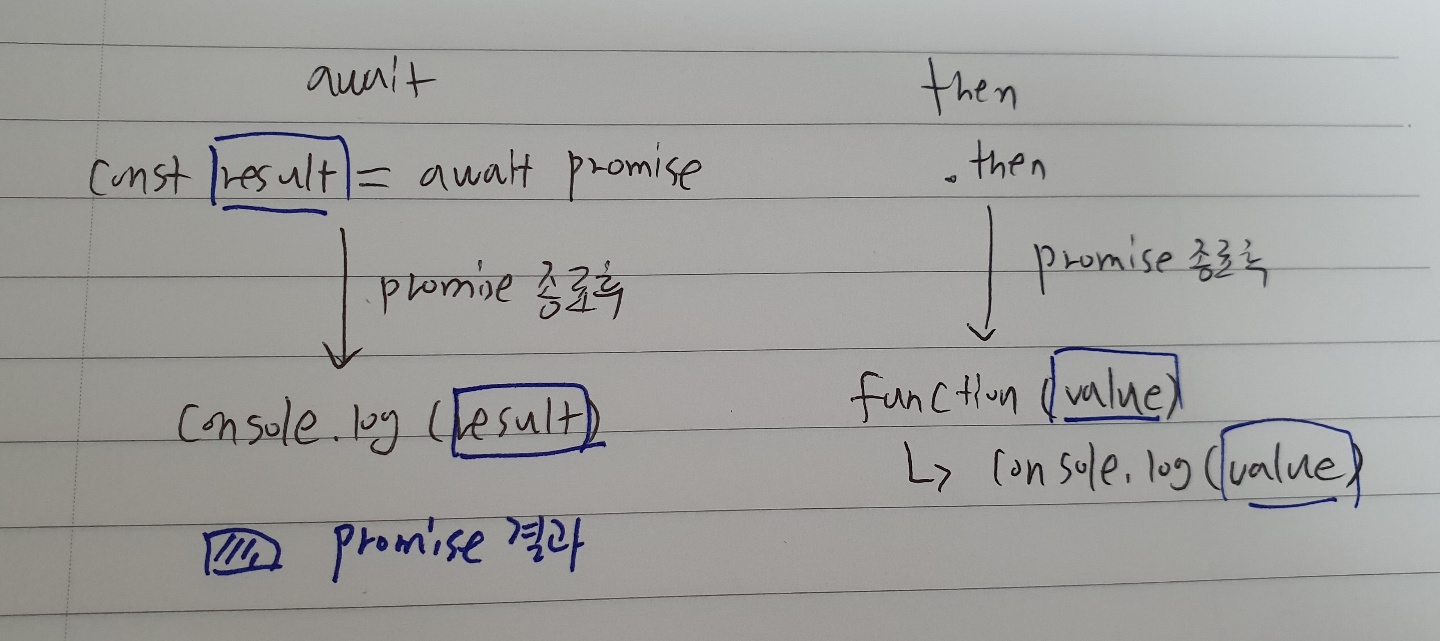
then을 이용하는 처리방식과 비교해보면, thenFunction이 불리는 위치에 따라
동기화가 필요한 부분은 외부 함수와도 동기화를 할 수 있다는 장점이 있다.
thenFunction은 result가 생길때까지 다음 로직이 실행되지 않는다.
또한 이 경우는 try~catch로 에러를 잡아줘야 한다.


비슷한 예시로 getData1 과 getData2는 동일한 함수이다
'프로그래밍-Web > Node.js' 카테고리의 다른 글
| [개념정리] 콜스택과 이벤트루프 (0) | 2021.01.28 |
|---|---|
| [이슈] 배열에 대한 비동기 처리 방법 (5) | 2021.01.28 |
| [Issue] 객체가 더럽게 들어오는 경우 (0) | 2021.01.08 |
| [Node.js] Sequelize와 MySQL 연결하기 (0) | 2020.02.24 |
| [Node.js] 콜백함수와 Promise(2) (0) | 2020.02.20 |