2020. 2. 20. 00:40ㆍ프로그래밍-Web/Node.js
이제 문제는 뭐냐면
내가 실제로 코드를 짤 때 저걸 적용할 줄 모른다는거다.
에러처리만 할 줄 알면 뭐하나.
그래서 좀 피곤하더라도 새벽까지 포스팅을 하기로 했다.
이번에 실전이다
Promise는 세 가지 상태가 있다.
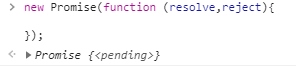
생성자로 new Promise 하고 나면, 끝날때 까지 셋 중 하나다.
Pending 이거나, Fulfilled하거나 Rejected되거나.
각각은 완료전, 완료후 결과값 반환, 완료 실패다.

첫번째로 Pending, 그냥 함수만 불러온거다. 잠자고 있다.

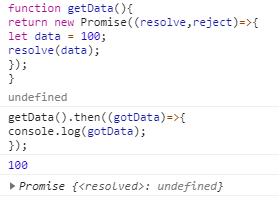
두번째 Fullfilled. 이번엔 에러처리를 위한 코드가 아니라, 실제 에러처리를 내 코드에 적용하는 예시를 들어보았다.
이렇게 하니 이해가 존나 쉽고 코딩 잘할 것 같다.
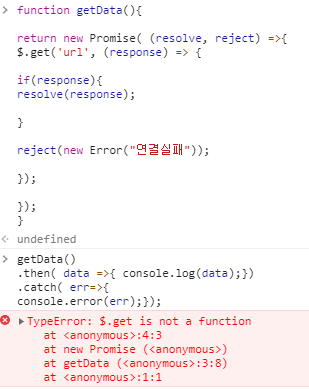
무튼간에, 얘를 보면 원래는 getData라는 보잘 것 없는 함수였고, 그냥 데이터 받아서 콘솔 찍어내는게 끝인 하찮은 새끼였다.
그러나 함수안에 Promise 객체를 선언해주고, 성공시에만 데이터를 넘겨 콘솔로 찍어내도록 하니, 아주 훌륭한 친구가 되어버렸다.

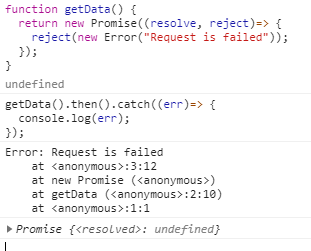
세번째 Rejected다.
역시 콘솔창에 시뻘건 칠만 뱉어내는 아주 혐오스러운 친구였다.
그러나 Promise로 인해 고오급 코드로 변환되었다.
Error의 경우에는 새롭게 객체로 선언하면 다른 함수에서 err로 사용할 수 있다.
그리고 catch에 도달하기 위해선 반드시 실패하는 then이 존재해야 한다.

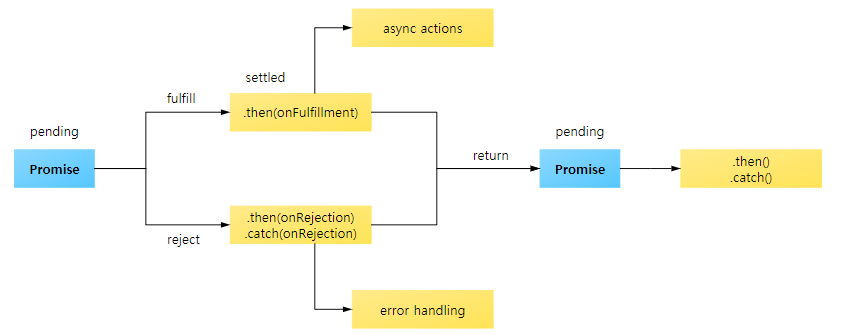
이를 흐름도로 정리한 고급 사이트가 있어서 출처없이 퍼와본다(찾아보니 출처는 MDN이다.)
프로미스 객체를 소환하고 각각 Fulfull과 Reject 상황을 정의하면 끝이다.
합쳐서 써먹어 보면

콘솔이라 get을 수행하지는 못하지만, 저렇게 Promise 객체를 소환하고
실제 함수를 사용할 때 then이랑 catch로 불러오면 뚝딱이다.

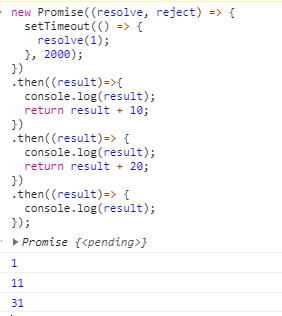
이번엔 Promise를 여러개 이어서 써보았다.
setTimeout 함수를 이용하여 2초후에 resolve를 호출한다.
성공하면 result에 담아 다음 then으로 넘어가고, 그것을 반복에 반복
'프로그래밍-Web > Node.js' 카테고리의 다른 글
| [이슈] 배열에 대한 비동기 처리 방법 (5) | 2021.01.28 |
|---|---|
| [이슈] .then vs await 비교 (0) | 2021.01.28 |
| [Issue] 객체가 더럽게 들어오는 경우 (0) | 2021.01.08 |
| [Node.js] Sequelize와 MySQL 연결하기 (0) | 2020.02.24 |
| [Node.js] 콜백함수와 Promise(1) (0) | 2020.02.20 |