2020. 2. 20. 00:06ㆍ프로그래밍-Web/Node.js
콜백함수를 공부하면서 머리가 많이 빠진 것 같다.
이놈시키를 언제, 어디서, 왜 사용해야 하는지 너무너무 헷갈린다.
그래서 정리.
1. 콜백함수는 무엇이며, 왜 사용하는가?
일단 시작하기전에 Parameter와 Arguments를 구분해보자.
되게 쉽다.
Parameter는 매개변수고, Arguments는 값(인자)이다.
문제는 자바스크립트에서 함수를 인자처럼 사용하면서 시작되었다.
이 과정에서 수반되는 기술이 바로 콜백함수이다.
2. Higher order Function
아직까지도 존나 모호하다.
좀 더 구체적으로 예를 들어 보겠다.

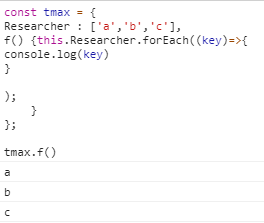
저 예시코드를 보면, forEach라는 메소드 안에 key를 인자로 갖는 화살표 함수를 집어넣었다
즉, 화살표 함수가 forEach메소드의 인자로 사용되고 있다.
이것이 전형적인 콜백함수의 예시다.
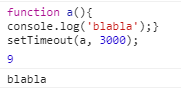
사실 보통 가장 많이보는 형태의 콜백함수는

이런 타이머 함수
그리고 이러한 콜백함수를 다른 용어로 Higher order Function 이라 지칭한다
3. 콜백함수의 사용

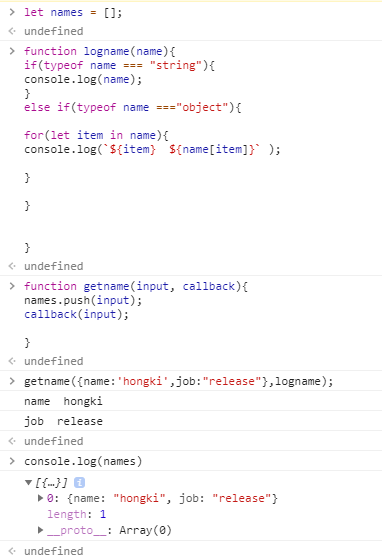
먼저 names라는 변수를 하나 선언해두고
logname이라는 함수로 콜백함수를 짠다
이 함수의 경우 name을 인자로 받으며, name의 데이터타입에 따라 log를 찍는 방법이 달라진다
여기서 item이라는 익명이 등장한다.(첫번째 예시코드에서 key와 같다)
이렇게 콜백함수는 익명의 이름과 함수를 사용한다.
그 다음 getname이라는 실제로 작동할 함수를 짜고, 인자로 callback 함수를 받는다.
실제 인풋을 넣어보니 잘 돌아간다.
객체를 입력했기 때문에 그에 맞도록 콜백함수가 실행된다. 굳.
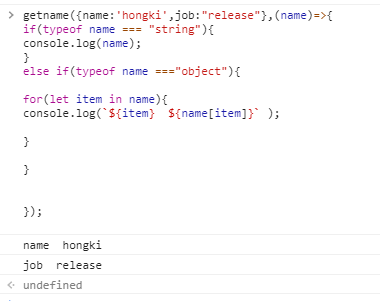
좀 더 간지나게 짜보자

존나 있어보이지만, 사실 callback함수를 바로 집어넣는거 밖에 안했다.
하지만 함수를 한개로 처리하기때문에 간지나보인다.
4. 콜백지옥과 Promise(feat. 생성자)
근데 여기에도 맹점이 있다.
함수속의 함수속의 함수.... 막 이런식이면, 콜백이 계속 생긴다
이를 콜백 지옥이라고 한다.
(원어도 callback hell이라는 것이 더 충격이긴하다.)
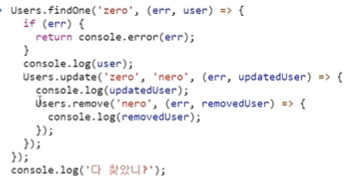
예시 코드를 짜기 귀찮으니 고수들이 짠 코드를 긁어와보자

보기만 해도 혐오스럽다. 아아아아아.
하지만 node.js에는 Promise라는 사기템있다.
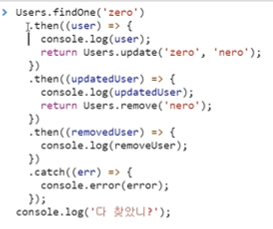
Promise 로 한번 처리해보자

보이는가?
에러구문을 아예 하나로 떼어냈다.
근데 다 지어낸 명령어 뿐이라 와닿지 않으니, 귀찮아도 직접 콘솔창에 코드를 짜보기로 한다.
(회사가기 존나 싫다)

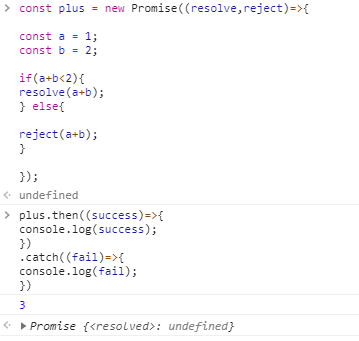
이렇게 Promise라는 객체를 선언한다.
여기에서 자바스크립트에서 사용하는 생성자에 대해 잠깐 체크해보자(뭔가 글이 산으로 가는 느낌이다)

5초순삭으로 넘어가겠다.
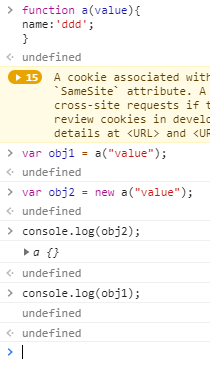
차이가 보이나? 사실 객체 리터럴을 사용할 수 있는 상황에선 생성자를 굳이 사용할 이유가 없다
그러나 협업을 위해서는 남들이 만든 코드나 라이브러리를 가져다 써야하는 상황이 온다.
레거시 코드 같은 쓰레기들을 받아 넘기는 것도 비슷한 상황일 것이다.
이러한 이유로 new 키워드로 만들어진 생성자 함수는 암묵적으로 객체를 생성하여 해당 this를 바인딩 한다.
아래도 보면 obj2는 비어있으면서 a가 바인딩 된 객체가 되었다.(this가 a를 가리킨다)

설명해야 되는 사진이 너무 위로 올라가서 다시 한 번 스샷해왔다.
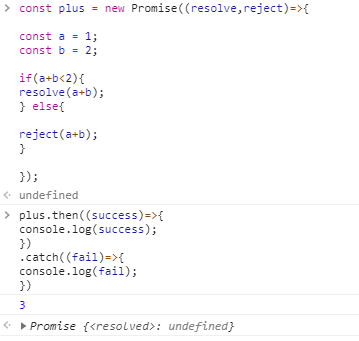
보면 new라는 생성자로 plus에 Promise라는 함수를 바인딩한다.
이렇게 해두면 plus라는 친구를 사용할때에는 .then과 .catch를 사용할 수 있다.
Promise가 인자로 받는 두 녀석은 각각 성공시와 실패시의 실행 코드를 정의한다.
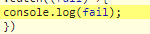
그래서 실제 plus라는 함수를 실행시킬 때 이전의 조건에 대해 성공or실패냐에 따라 success 또는 fail로그가 찍힐것이다.

a+b<2라는 조건문이 틀렸기때문에, VM에서 fail 코드가 작동한다
자 그럼 이제 Promise를 사용하여 콜백함수 탈출을 해보자

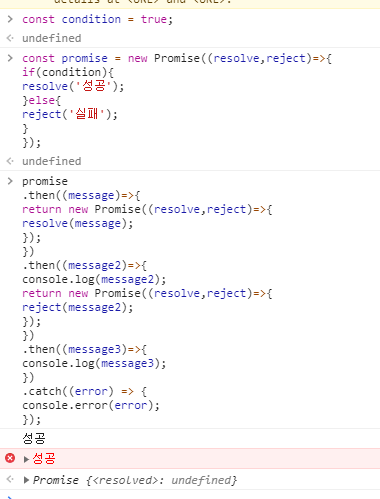
condition을 true로 선언한 후에 Promise 생성자를 promise 객체에 담았다.
그리고 condition에 따라 resolve와 reject 케이스를 정의하였다.
이제 promise는 .then과 .catch를 쓸 수 있다.
아래 코드는
promise -> message로 전달 -> 성공 -> message2로 전달 -> message2 로그꽝찍고 -> 실패 -> catch로 ㄱㄱ
이런 흐름을 보인다
그래서 첫번째 로그는 성공적으로 찍히지만 두번째는 에러 표시가 뜨게 된다.

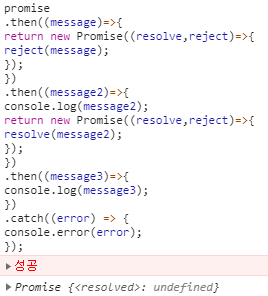
그래서 처음부터 reject되면 볼 것도 없이 catch로 ㄱㄱ 한다
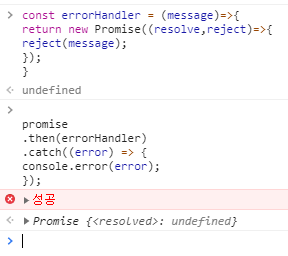
이걸 좀 더 간지나게 쓰려면

이렇게 에러처리 객체를 위에서 선언하고 갖다 쓰면 된다.

'프로그래밍-Web > Node.js' 카테고리의 다른 글
| [이슈] 배열에 대한 비동기 처리 방법 (5) | 2021.01.28 |
|---|---|
| [이슈] .then vs await 비교 (0) | 2021.01.28 |
| [Issue] 객체가 더럽게 들어오는 경우 (0) | 2021.01.08 |
| [Node.js] Sequelize와 MySQL 연결하기 (0) | 2020.02.24 |
| [Node.js] 콜백함수와 Promise(2) (0) | 2020.02.20 |